CSS-Box Einstellungen
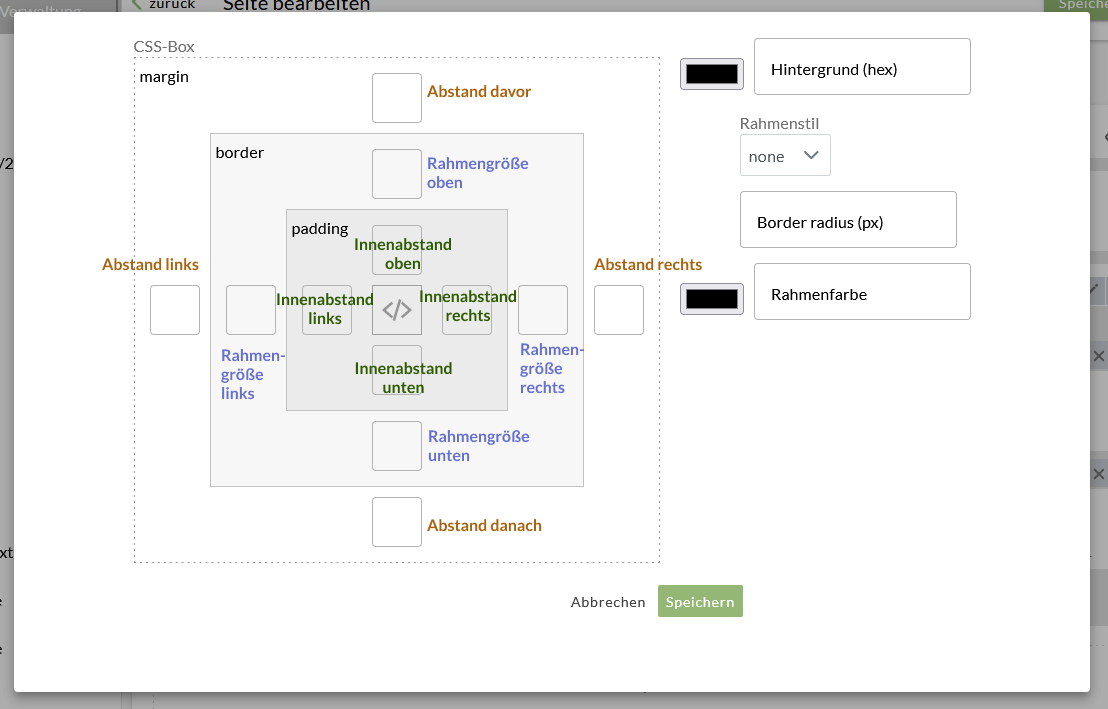
Mit der CSS-Box können Sie Einstellungen zum Abstand und Hintergrund von Inhaltszeilen als auch Inhaltselementen vornehmen. Anbei finden Sie die Erläuterungen zu den einzelnen Elementen. Weiter unten finden Sie konkrete Beispiele für die Anwendung der CSS-Box.
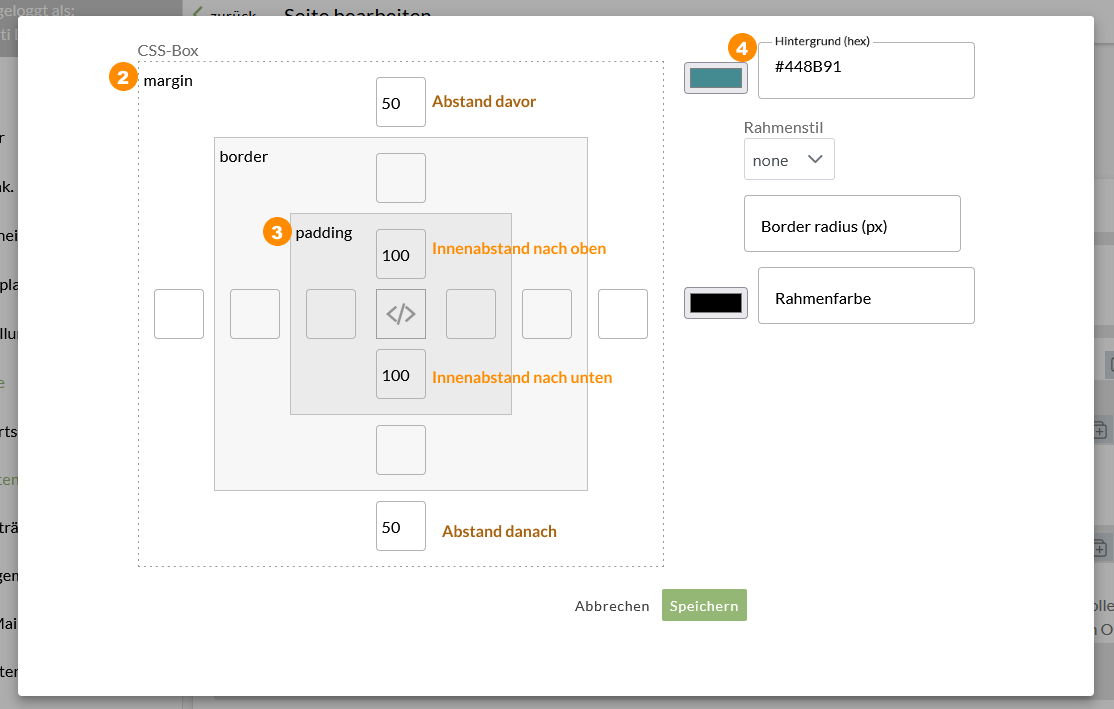
Margin: Hier wird der Abstand vor und nach dem Element sowie links und rechts von dem Element definiert.
Border: Soll ein Rahmen genutzt werden, wird hier die Dicke des Rahmens festgelegt.
Padding: Hier wird der Innenabstand vom Inhalt zum Rahmen definiert.
Hintergrund: Hier wird die Hintergrundfarbe der CSS Box definiert.
Rahmenstil: Soll ein Rahmen genutzt werden, kann der Rahmenstil hier definiert werden.
Border-Radius: Die Rundungen der Ecken werden hier definiert.
Rahmenfarbe: Hier wird die Rahmenfarbe definiert.
Beispieleinstellung - Abstand Inhaltselement
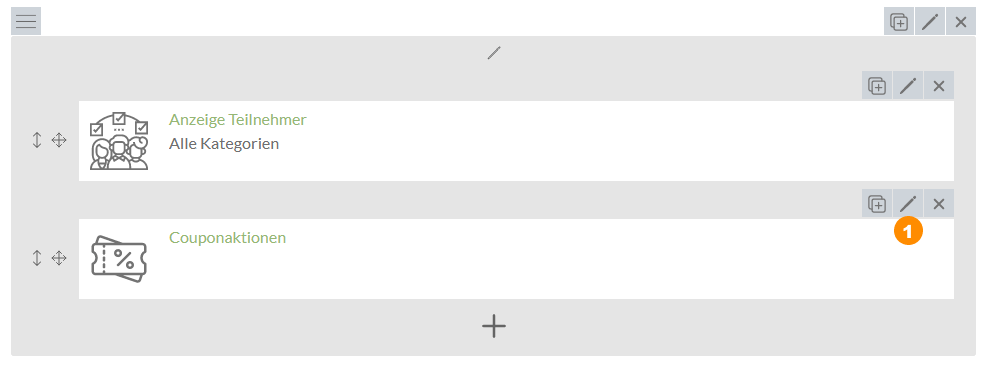
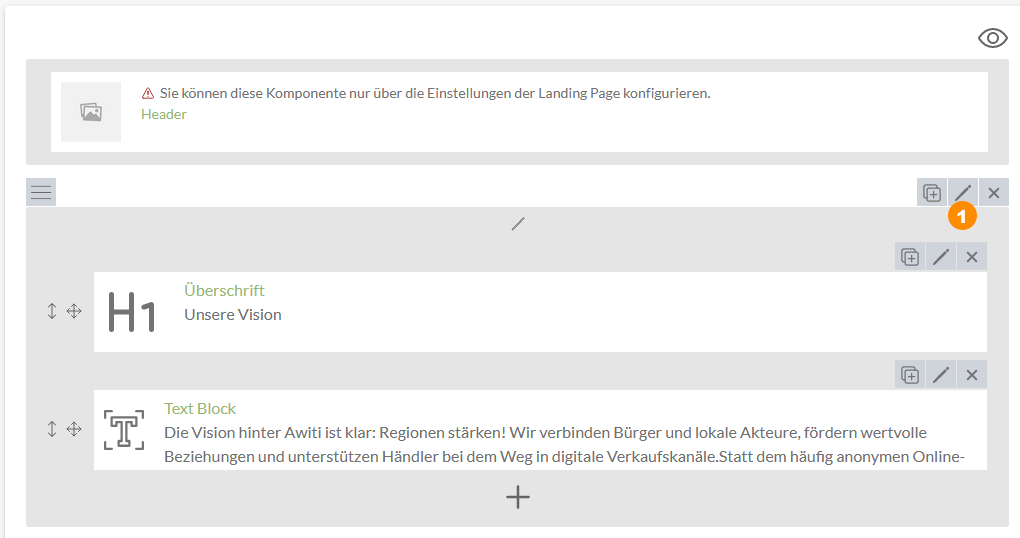
In folgendem Beispiel wollen wir den Abstand vor und nach dem Inhaltselment "Couponaktionen" auf jeweils 50 Pixel festlegen. Dafür klicken wir auf das "Stift"-Icon bei dem Inhaltselement (siehe 1).
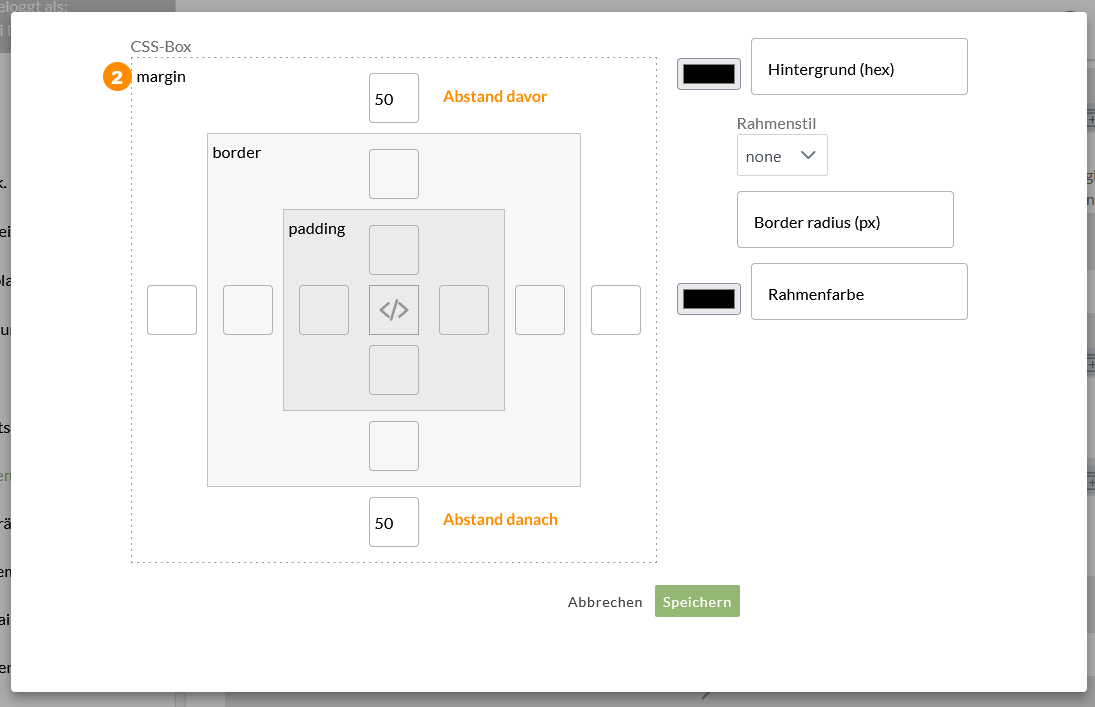
2) Nun legen wir den Abstand davor und danach auf jeweils 50 Pixel fest (siehe 2).
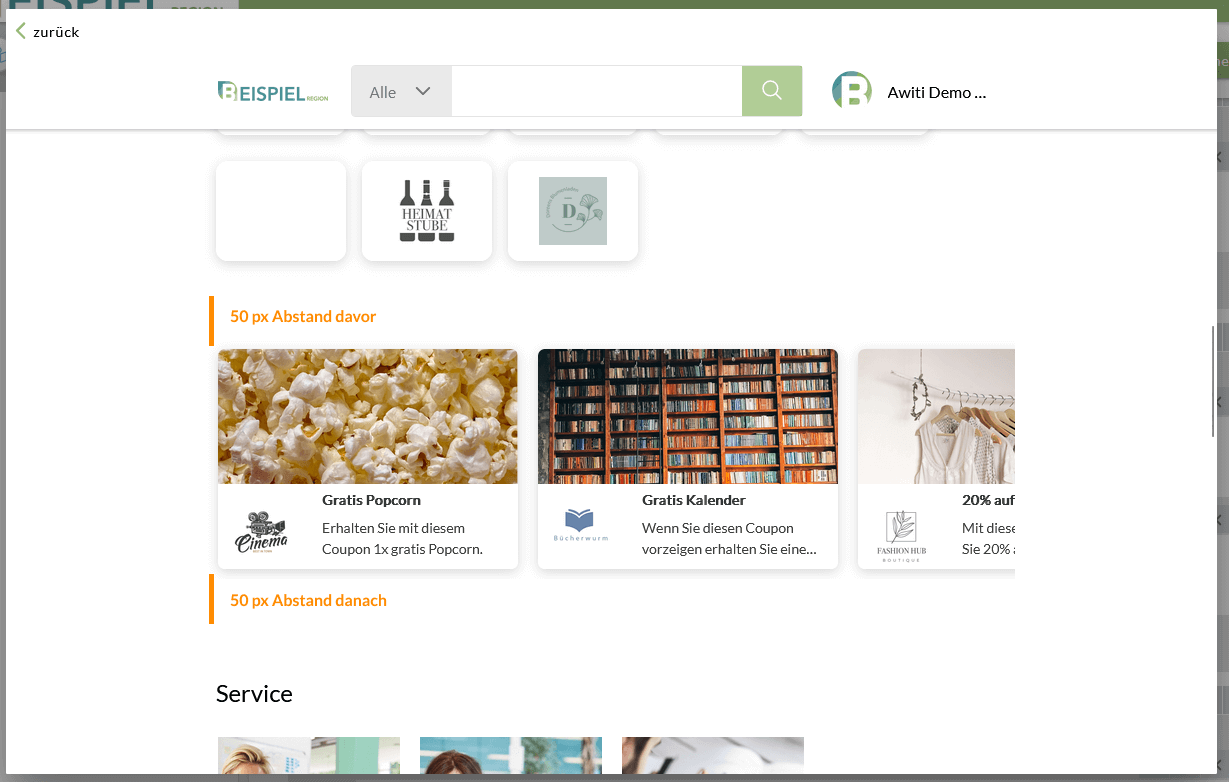
Ergebnis:
Beispieleinstellung - Abstand & Hintergrund Inhaltszeile
In diesem Beispiel legen wir einen Hintergrund und Abstände für eine Inhaltszeile fest. Dafür klicken wir auf das "Stift"-Icon der Inhaltszeile (siehe 1).
Als Nächstes setzen wir den Abstand davor und den Abstand danach auf 50 Pixel (siehe 2). Den inneren Abstand setzen wir nach oben und nach unten auf 100 Pixel (siehe 3).
Zuletzt wird noch die Hintergrundfarbe festgelegt (siehe 4).
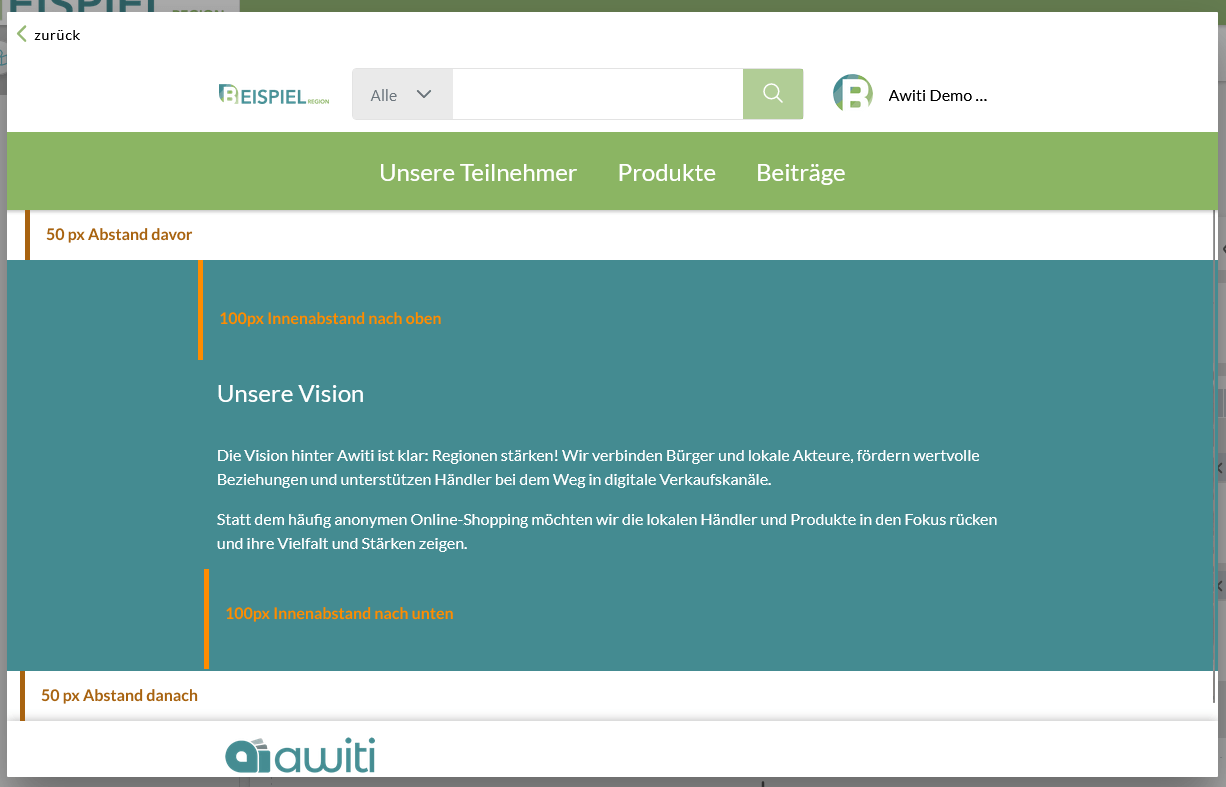
Ergebnis: