Sauberer Seitenabschluss mit unserem Footer
- Die Footer-Einstellungen werden bei den Einstellungen der Landingpage festgelegt und gelten dann für alle Unterseiten.
- Öffnen Sie "Inhalte > Seiten" (siehe 1).
- Klicken Sie dann auf das Bearbeiten-Icon der "Landing page" (siehe 2).
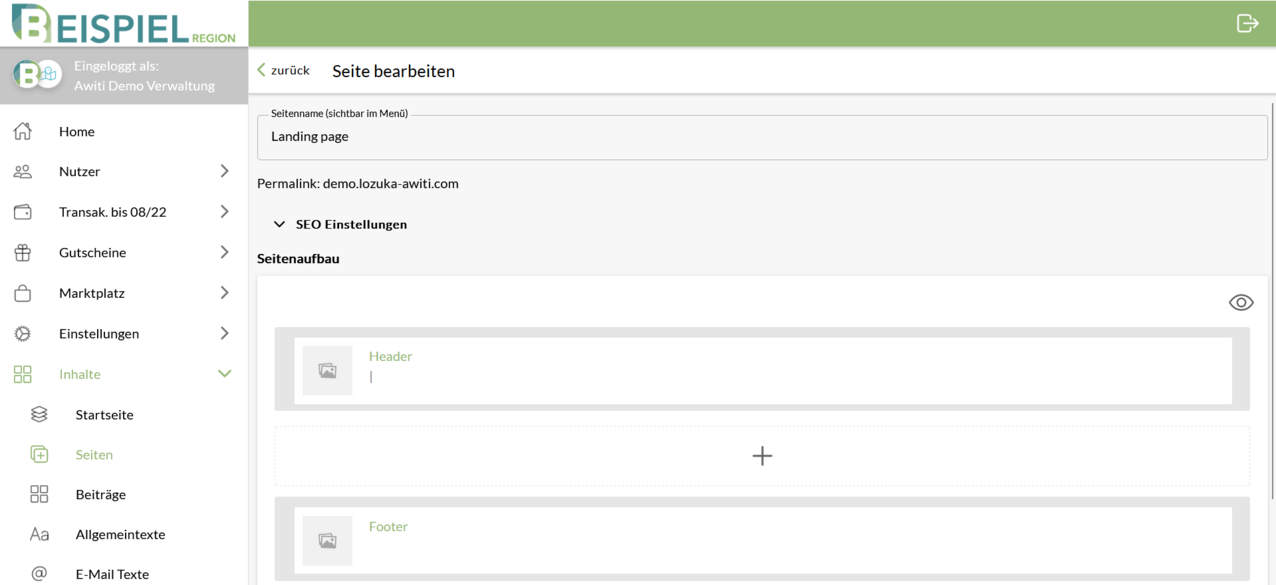
- Hier können Sie nun den Footer mit einem Klick auswählen.
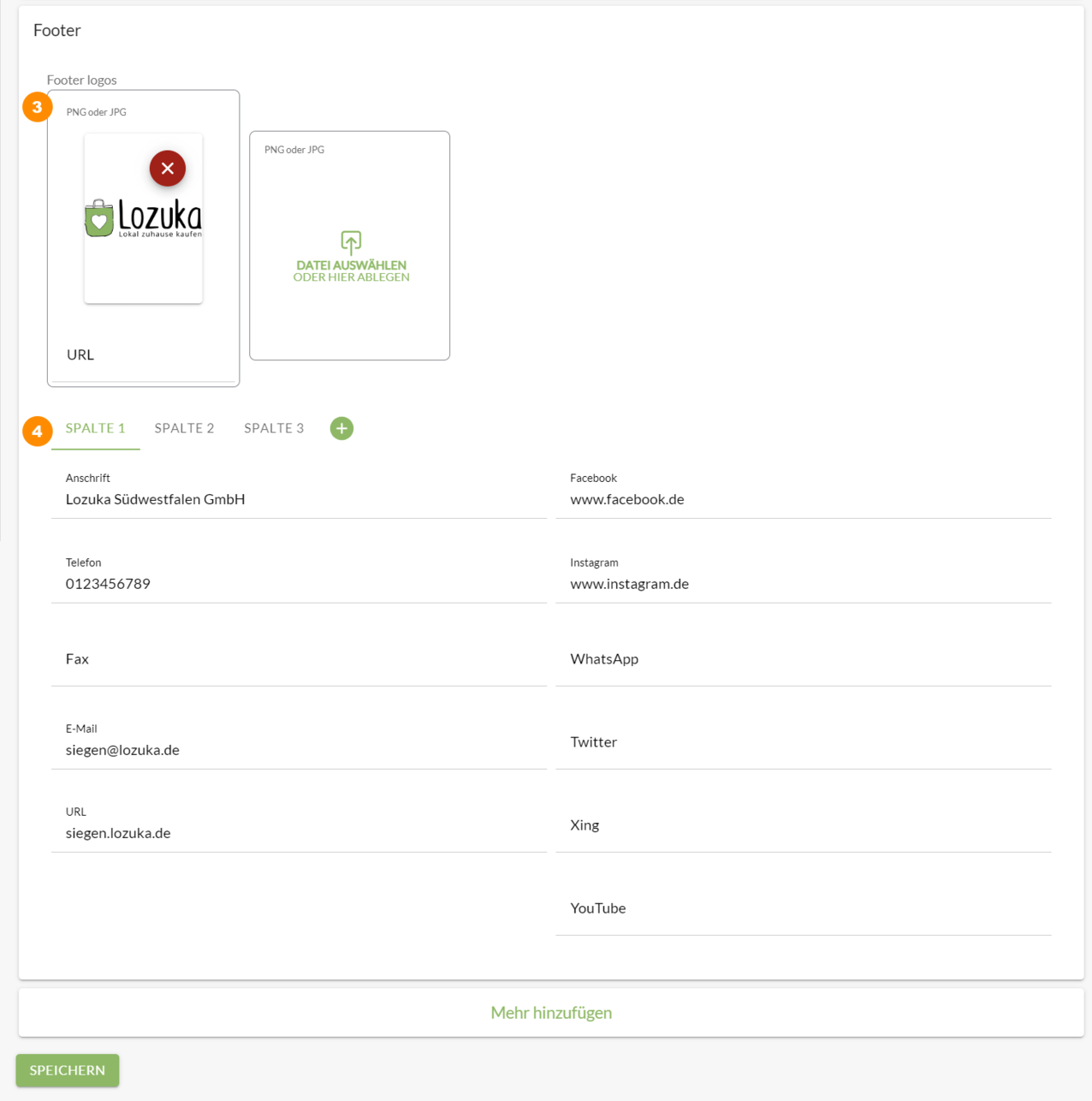
- Mit der Logo-Reihe (siehe 3) können Sie Logos im Footer hinzufügen. Es besteht auch die Möglichkeit, Logos im Texteditor hinzufügen (Erklärung dazu siehe 9).
- Der Footer ist in einzelne Spalten aufgeteilt (siehe 4), bis zu vier Spalten können im Footer genutzt werden. "Spalte 1" enthält die Betreiberinformationen (Adresse, Kontakt und Social Media Verlinkungen). Die anderen Spalten können flexibel gestaltet werden.
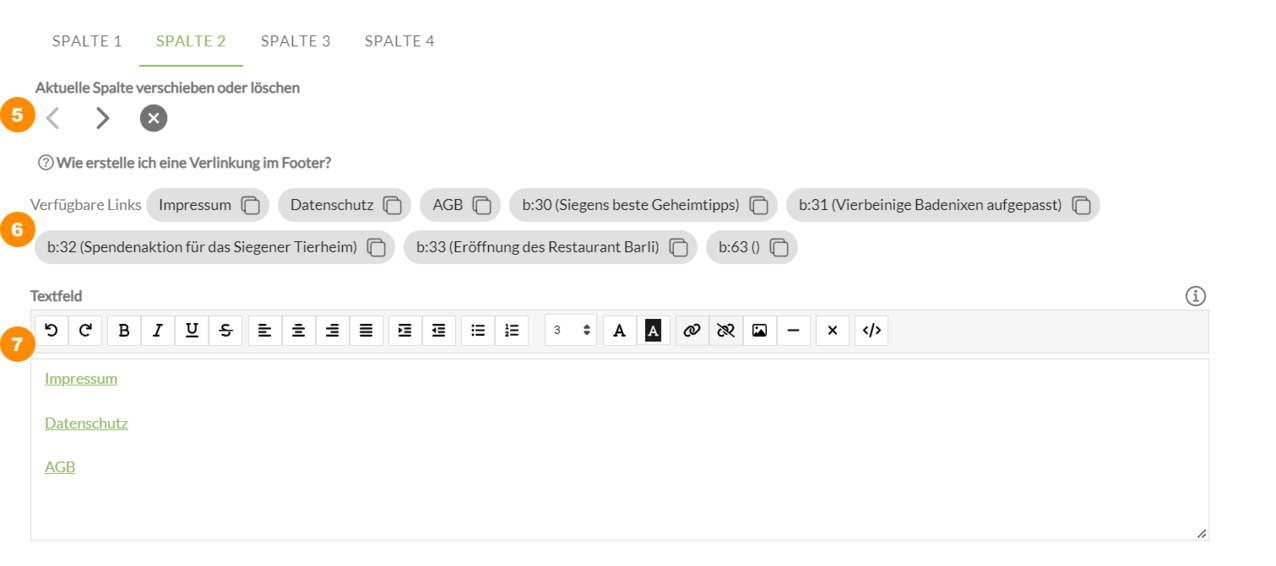
- Sie können die Spalten verschieben oder löschen (siehe 5), nur die "Spalte 1" ist fixiert.
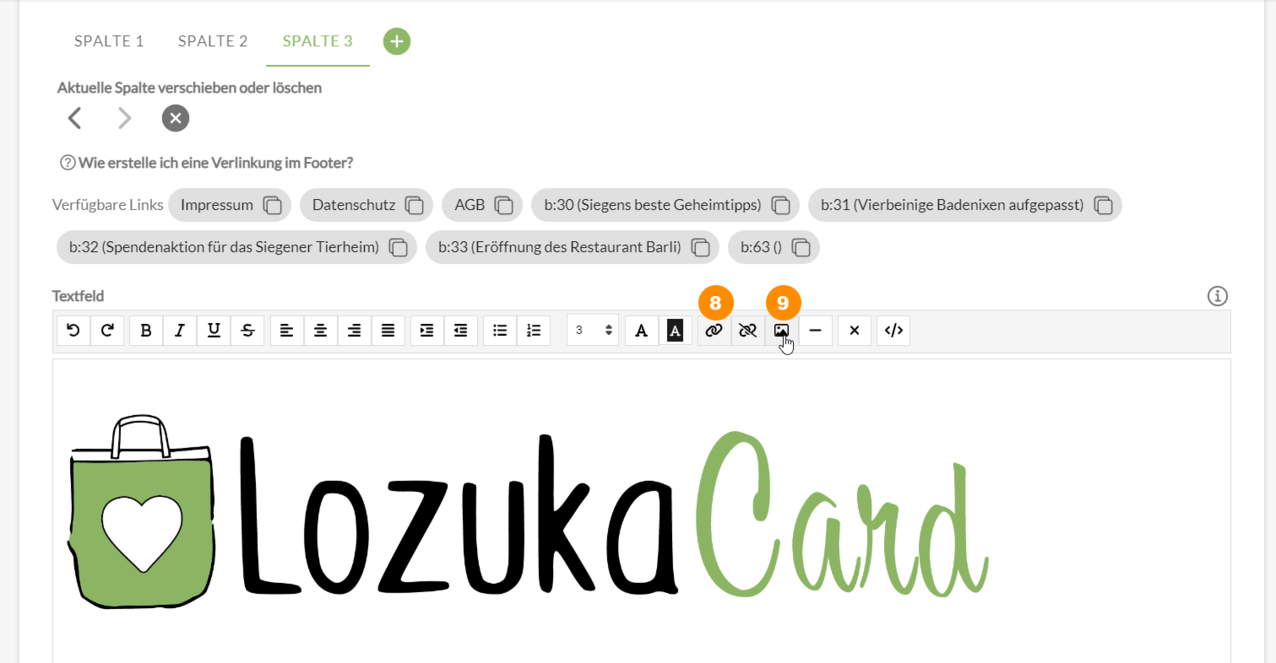
- Nun können Sie pro Spalte ein Textfeld mit Inhalt füllen (siehe 7). Dazu stehen Ihnen als Vorschlag verschiedene Verlinkungen zur Verfügung (siehe 6). Mit Klick auf diese Vorschläge werden die Verlinkungen in das Textfeld eingebunden. Neben Verlinkungen zu den Impressum, AGB und Datenschutz-Seiten können Sie hier auch Beiträge auswählen.
- Ebenso können Sie neben den vorgeschlagenen Verlinkungen auch eigene Verlinkungen erstellen. Schreiben Sie dafür den Text in das Textfeld, markieren Sie den Text und wählen Sie den Button "Text verlinken" aus (siehe 8).
- Wenn Sie Logos oder Bilder hinzufügen möchten, nutzen Sie dafür den Button "Bild einfügen" (siehe 9).
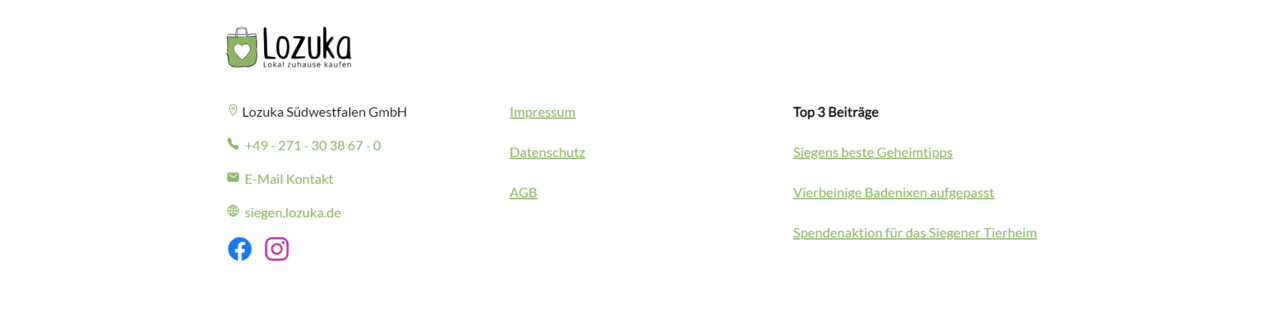
- Beispiel eines Footers: